Contents
- 1 Section 1: Speed Optimization
- 1.1 1. Choose a Fast, Lightweight Theme
- 1.2 RelatedPosts
- 1.3 Easy and Quick WordPress Optimizations with One-Click and One-Plugin Solutions
- 1.4 Why Your WordPress Multisite Is Slowing Down — and How CPU-Optimized Hosting Can Fix It
- 1.5 How to Create a Custom WordPress Website Without a Web Developer (for Less than $5)
- 1.6 2. Implement Caching and Use a CDN
- 1.7 3. Optimize CSS and JavaScript
- 1.8 4. Optimize Images and Media
- 1.9 5. Minimize Plugins and Bloat
- 2 Section 2: SEO Optimization
- 3 Section 3: User Experience (UX) Optimization
- 4 Section 4: Tools and Plugins for Optimization
- 5 Section 5: Common Mistakes to Avoid
- 6 Conclusion: Essential Tips for Optimizing Your WP Theme for Speed, SEO, and UX
The performance of your WordPress website is hugely dependent on how well you can optimize your WordPress theme, whether it is free or paid, for speed, SEO, and user experience (UX). Your theme is not only the face of your website, but is also the platform or foundation every user request made on your site runs on—and where responses are returned.
In essence, every single interaction users make with your website and how well the site performs, depends on how well optimized your WP theme is. As such, a fast, intuitive WordPress theme not only boosts page load speeds but also improves search engine rankings, and keeps users engaged.
A good and optimized theme design is not only beneficial for user experience, UX, but also improves user retention rates, as users are more likely to stay longer and interact more with your site. These benefits are realized only if your theme is quick to respond, easily navigable, and has an appealing aesthetic design.

Even more, Google now uses site speed as a ranking factor for websites; thus to rank well in search results, there is the need to ensure your WP theme is well optimized. In this article, we’ll analyze the various approaches and tools you will need to optimize your WordPress theme (free or paid) for speed, SEO, and user experience.
Section 1: Speed Optimization
1. Choose a Fast, Lightweight Theme
The first and probably the easiest way to optimize your WordPress theme for speed is to choose a fast, lightweight theme from the get-go. Not all themes are made the same, and many themes (especially premium or paid ones) can be bloated and include features that you might not need or won’t use, even in the long run.
As such, it is essential to avoid heavy (all-in-one) themes that entail unneeded features or features that will likely be underutilized, as per your particular use case. For instance, if your WP site is not an e-commerce store, then you wouldn’t need an ‘all-in-one’ theme that loads WooCommerce scripts on all of your site’s pages.
Related: How to Optimize WooCommerce for Speed and Security

Some themes may also be older and still use features that have since been deprecated on WordPress, or even integrated into Core WordPress—meaning that they come pre-installed or pre-enabled on WordPress itself. As such, you wouldn’t need them to be enabled or effected via your theme.
Good examples of lightweight, fast WordPress themes include Astra, Neve, GeneratePress, or even the WP default theme ‘Twenty Twenty-Two’.
2. Implement Caching and Use a CDN
Implementing page/server caching and using a Content Delivery Network, CDN, are effective and proven ways to improve theme speed as well as overall site speed. As mentioned earlier, all user interactions happen on, and are funneled through your theme. Therefore, optimizing it for speed via caching and a CDN can be powerful ways to make the theme work faster, and feel more interactive and responsive to users.
By using popular caching plugins such as Breeze by Cloudways, WP Rocket, and WP Super Cache, among others, you can reduce the load speeds of your theme, especially when coupled with a CDN.
A CDN delivers your content by creating ‘copies’ of pages and distributing them to data centers globally, from where it can be fetched. A CDN tries to deliver content as close as possible to the end user. Popular CDNs include Cloudflare CDN, JetPack CDN, and BunnyCDN.

Beyond that, choosing a performance-oriented web host, with solid and dependable infrastructure, can also elicit huge gains in page speed. A host such as Cloudways offers powerful optimized Cloud Servers, and fast SSD storage, which can go a long way in improving server read/write times, making your WP theme faster. Your theme will also feel smoother (like it’s gliding through requests) to end users.
Related: Mastering Server-Level WordPress Optimizations: Proven Strategies for Blazing-Fast Performance
3. Optimize CSS and JavaScript
CSS and JavaScript (JS) Optimization is another approach for boosting your WP theme’s speed. Optimizing CSS or JS can be done via minification and file combination. Minification works by removing comments and empty lines from the code, while combination works by ‘joining’ similar-type code to ensure it is delivered faster. Examples of effective plugins for CSS/JS optimization include Breeze Cache, WP Rocket, Autoptimize, and Asset CleanUp.
Beyond minification and combination, you could also implement ‘defer’ and ‘async’ attributes for css/js to either load non-critical scripts after page render (defer) or concurrently with page render (async). This ensures that the loading of css/js does not block or delay the page’s content from loading. If unoptimized, these scripts can delay page rendering, often until the css/js finishes loading.
Other approaches include using resource hints for heavy scripts, such as using ‘<link rel =preload…>’ which tells the browser to start loading the particular resources earlier, in anticipation that they will be needed soon.

You can also prevent unused or unneeded scripts from being loaded by your theme (and slowing it down) via a plugin such as Asset CleanUp. The plugin lets you choose which scripts to be disallowed from loading on particular pages. This can be quite effective for things like preventing Woo scripts from being loaded outside shop pages.
4. Optimize Images and Media
Another effective way to optimize for speed on your #WordPressTheme is by optimizing images and media. When images load in the correct dimensions, and without weighing down on theme scripts, your theme will respond to user queries faster, and render pages earlier.
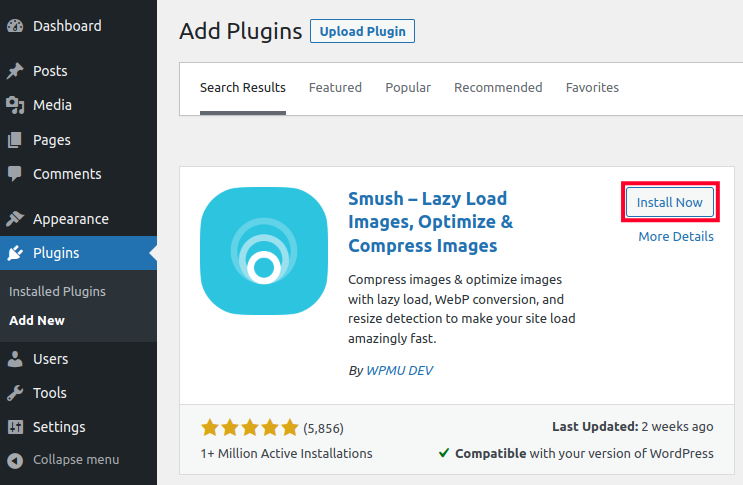
You can optimize images by using modern image formats such as SVG, WebP, and AVIF—which modern browsers load faster. You can also lazy-load images, which only loads an image once it enters the viewport (when it becomes visible). Moreover, you can also compress images and reduce their file size with little to no effect on clarity. Most of these optimizations are easily achieved via an image optimization plugin such as Imagify, Smush, ShortPixel, or EWWW.

For videos, it is always advisable to use video-hosting platforms, or sites such as YouTube, and upload your videos there; then only embed them to your site. Uploading and presenting videos from your own site, on the other hand, can heavily weigh down your site (and theme) as video files can be quite large and resource-intensive.
5. Minimize Plugins and Bloat
To effectively #optimizeyourWPtheme for speed, SEO, and user experience, it is essential that you minimize the number of plugins you use, and reduce plugin bloat. This is hugely important, as not only does it reduce the likelihood of plugin conflicts, but it also reduces the overall number and breadth of scripts loading on your pages at any particular time.
A good approach is to only select well-coded and regularly updated plugins, and to also avoid feature overlaps between plugins. For instance, if I have a plugin that caches pages and also optimizes CSS & JS—like Breeze by Cloudways—I may not necessarily need a separate css/js optimization plugin—like Autoptimize.
It is essential that you always audit your plugins, and remove those that are unneeded, underutilized, or not well-maintained or regularly updated (even to ensure your site’s security).
Related: Free and Paid Ways to Secure WordPress: Essential Tips for Securing Your WordPress Site
More advanced users, on the other hand, could also use code snippets (or child themes) instead of entire plugins—to effect any functionalities they may need.
You should also keep the theme’s codebase clean, by removing any unused font or script references—if you have the technical know-how.
Generally, though, it is always recommended to use a child-theme to make customizations, rather than applying customizations directly to the theme (parent theme) itself.
Section 2: SEO Optimization
It is essential to optimize your WordPress theme for search engines by ensuring that its elements, features, and scripts are machine-readable and easily understood by search crawlers.
1. Use Clean, Semantic Code and Headings
A powerful way to optimize your WP theme for SEO is to implement proper HTML5 semantic elements. These include having a header and footer, navigation, and the main page HTML element. The latter two are denoted as ‘nav’ and ‘main’ respectively.
You should also create a logical and hierarchical heading structure, flowing from the main heading (Heading 1 or H1) which is the page title, to Heading 2, a main subtopic, all the way to Heading 6 (H6). This flow not only helps arrange your thoughts while writing, but also helps both users and search engines understand your topics, providing context and structure to your blog posts. Read our WordPress Beginner Kit for more on how to structure your headings.
For SEO, it is essential to add meta tags and schema (as we’ll see below), which provide in-depth data about your site—and its content—to search engines. You should also always use descriptive link labels as well as alt text, which are helpful for users who use screen readers. Both also provide hints to search engines regarding what your links are about and what the images on your site portray, respectively.
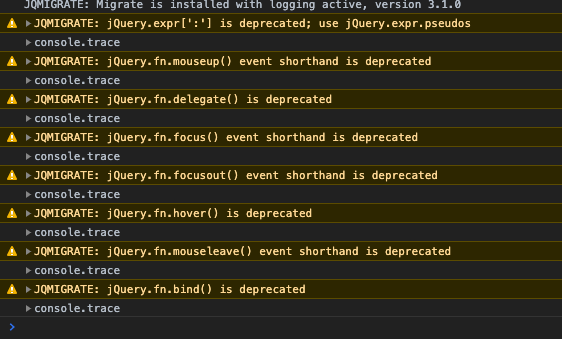
Even more, always ensure that you clean up your code, to avoid unnecessary (and often confusing) elements within it. A good way to do this is to remove inline styles or scripts in the header, removing emojis if not needed, and avoiding external resource-intensive resources such as jQuery Migrate.

Whenever your theme is reliant on such a resource, it will not only load much slower, but will also likely break your site’s layout if these resources are not accessed or fetched in time.
2. Add Structured Data (Schema.org)
As mentioned earlier, it is crucial to add structured data to your site, as a way to optimize your theme (and site) for SEO. Structured data is best understood as machine-readable data explaining to such engines what your site (and current page) is about, with granular and specific data points required by search engines to better understand your content.
One powerful way to do this is to add JSON-LD schema markup, which can be done via an online tool, and is essential for capturing details of your business such as location, industry, brand name, etc. You should also add essential schema types such as Organization, Website, BreadcrumbList, and Article or advanced schema types such as LocalBusiness, Products, HowTo, and FAQ—if you need them.
The easiest and most effective way to do this is via an SEO plugin, as they often include features for automatic schema generation—where you enter your site’s details on their interface—and schema is generated for all your site’s pages automatically. This is much more effective than having to manually add schema to each page on your site.
To validate schema generation, you can use a tool such as Google’s Rich Results Test, which is available within Google Search Console.
3. Use SEO Plugins and Optimize On-Page SEO
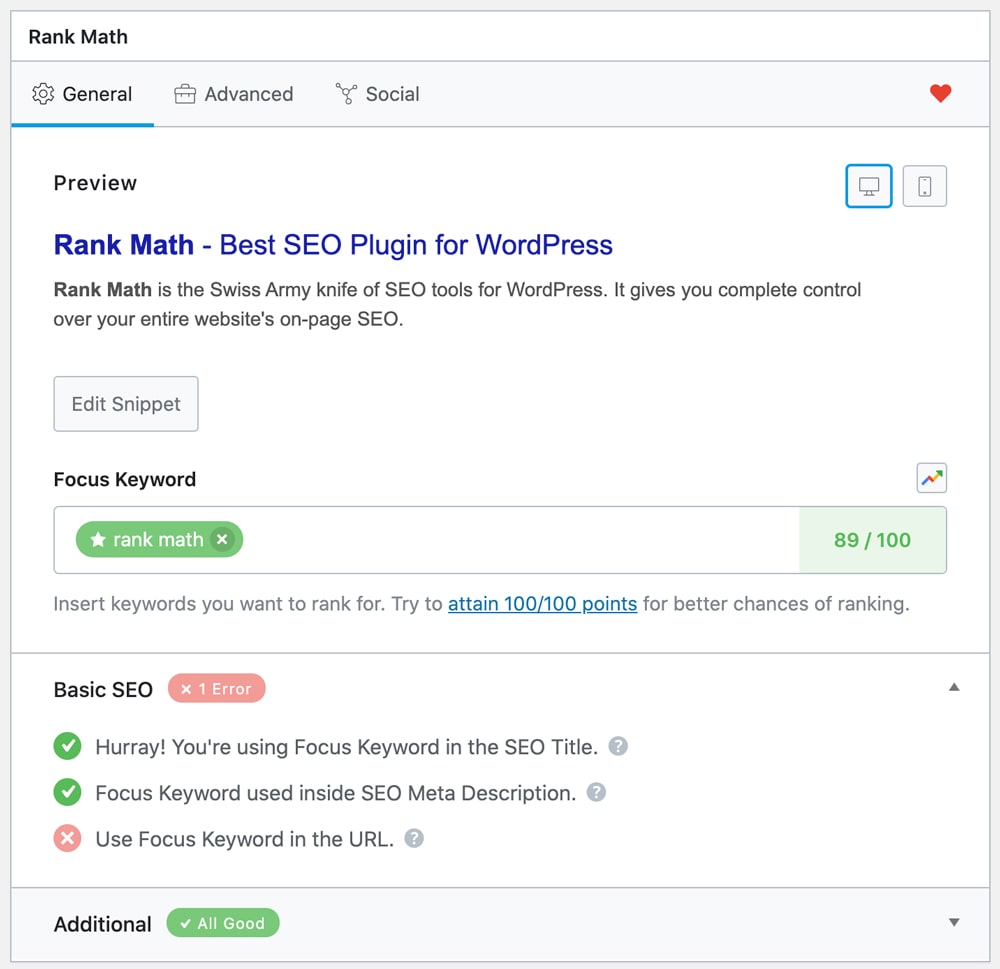
It is essential to use SEO plugins and optimize on-page SEO as ways to optimize your WP theme for search. By installing a comprehensive SEO plugin such as RankMath or Yoast SEO, you not only automatically generate schema for your pages, but also get an all-around effective SEO suite for your business.
Effective SEO plugins often come with a number of crucial SEO features, which will help you implement proper keyword structure within your pages—on top of your manual efforts to ensure you’re targeting and including the right keywords in your content.
You should also utilize their content analysis features, such as readability checkers—to help improve the readability of your content. For instance, a plugin such as RankMath will tell you when your paragraphs are too long, which can be very helpful as without it, it may be difficult to discern paragraph length.

To bolster the effectiveness of the SEO plugin you use, you can further optimize your theme by creating effective internal linking structures, as search engines crawl your site’s pages by following links within other pages.
Further, you should always use analytics and webmaster tools to help monitor your SEO progress and the effectiveness of the applied optimizations.
4. Ensure Mobile-Friendliness and Core Web Vitals
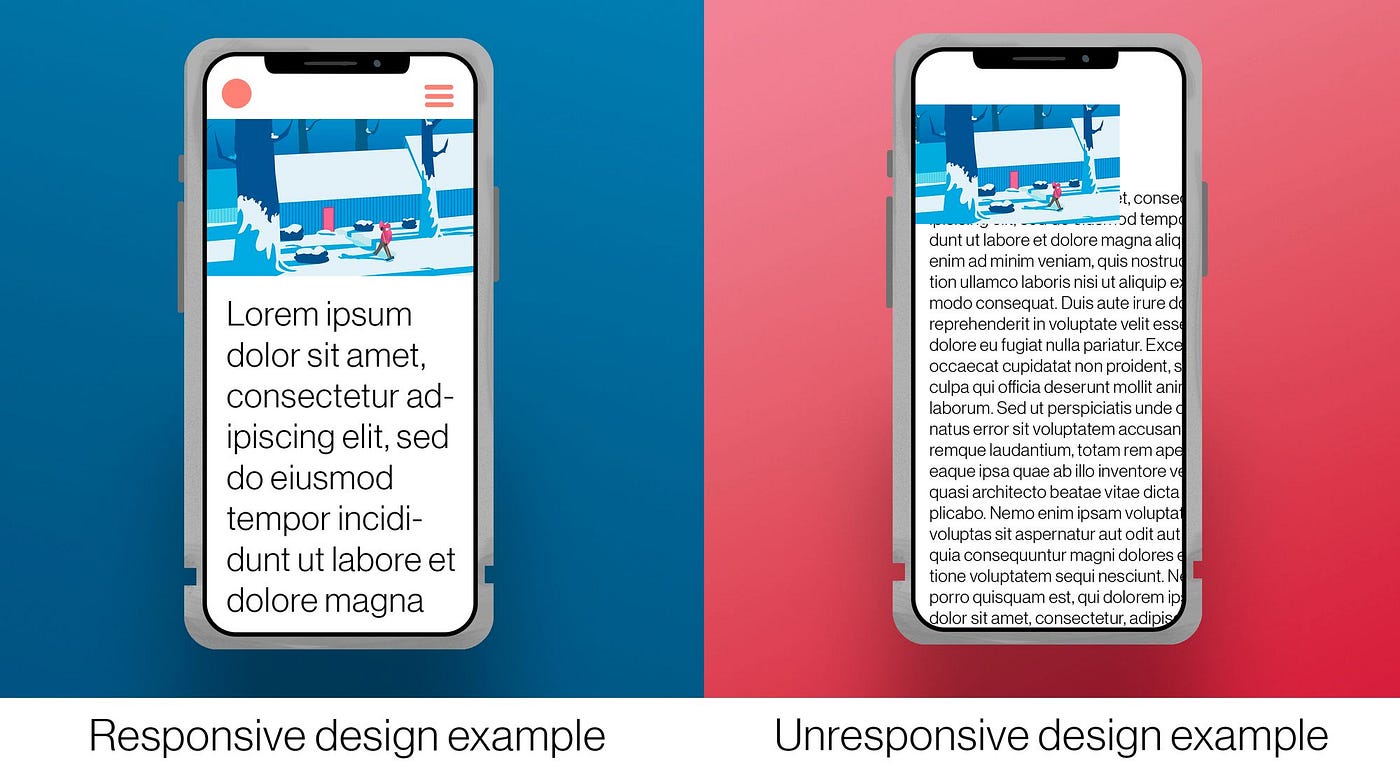
To ensure all-round effective theme optimization for SEO, you should also ensure you optimize for Core Web Vitals and mobile-Friendliness. A majority of web users today are on mobile, and you stand to lose out on a lot of users (and leads and conversions) if your site is not optimized for mobile.
A good starting point is to implement a responsive design for all screen sizes, which is something an already well-coded theme should do natively.
Optimize your pages for Core Web Vitals such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Despite the fancy terms, these metrics measure how fast your site responds to a user request, from the initial web page request to how fast the page becomes interactive to a user. Google has a very good developer guide to help you with this.
You can also implement Jetpack Boost by Auttomatic (the company behind WordPress) to help optimize for Core Web Vitals. It is crucial that you monitor and measure the effectiveness of your optimizations, which you can do using Lighthouse (for performance optimization) and Google’s Mobile Friendly Test (to test mobile compatibility).
A really easy way to boost Core Web Vitals for your site is to choose a reliable web host whose servers have the power and are optimized for WordPress. A good example is the web host we use, Cloudways, whose cloud servers are not only flexible but also incredibly powerful, at an affordable price. With Cloudways, you not only get fast SSD drives, but also a CDN and web firewall as part of your hosting package.
Even more, you get to pick among 5 of the leading global cloud providers, and can decide which one is best for you, and at what price. Couple that with a powerful Cloudways Enterprise (highest-level package) integration, then you will, no doubt, really turboboost your site’s Core Web Vitals.
Get a Cloudways Trial and see for yourself. 🙂
PS: We may earn a commission at no extra cost to you.
Section 3: User Experience (UX) Optimization
Beyond optimizing your WordPress theme for speed and SEO, it is also crucial that you optimize for user experience, or UX. A fast, SEO-optimized WordPress site with a bad user experience will eventually suffer drawbacks in terms of search traffic, user retention, and revenue.
1. Mobile Responsiveness
As previously discussed, optimizing your WP theme for mobile is essential as more and more web users are on mobile. To do this, you have to ensure that you optimize your theme for mobile responsiveness.
You can do this by ensuring fluid (or flexible) layouts, such as flexible grids using relative units (such as % or rem). These ensure that your theme’s layout will always adjust to the screen size (width and height) of a users’ device and still remain visually appealing regardless of what device they are using.
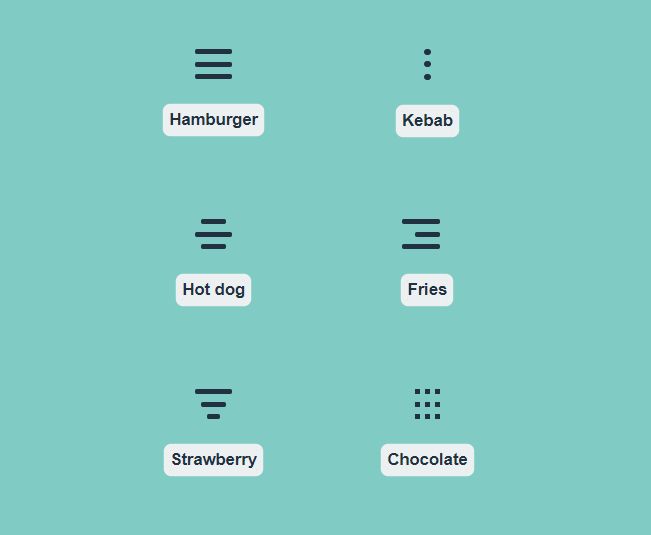
Another big part of ensuring mobile responsiveness for your theme is designing effective navigation, both on desktop and mobile. For mobile navigation, you can implement mobile menus—such as a hamburger menu (3 dots or 3 rows) for small screens. The mobile menu should have big enough buttons for clickability, and be prominent in the viewport.

You should also optimize for fast mobile load speeds, and you can effectively do this by choosing a theme that makes minimal HTTP requests. Such themes often achieve this by being simple, including light code, and without using too many external resources and scripts.
If you run a news site, moreover, it is also advisable that you choose a theme that’s AMP-compatible, as AMP can be useful for news sites or sites looking to be included in Google News.
2. Accessibility
Choosing an accessibility-ready theme (a theme that’s friendly to screen readers and assisted-use), can go a long way in ensuring your theme is optimized for user-experience. Some of your users may need to use assistive technologies to access the information on your site, and it is, therefore, crucial that your theme has accessibility features.
A good approach is to implement proper alt texts and useful labels for links and forms. These elements can be read by screen-readers and will be very helpful for those using such technologies.
You can also add skip links for keyboard navigation, such as ‘Skip to Content’ which helps keyboard users bypass normal navigation—and skip to the particular content they are looking for.
Moreover, you should also ensure proper text/background contrast, to help solidify the cohesiveness of your theme’s user interface. It would be unideal if elements on your pages look out of place, or have clashing colors.
To add some of these accessibility features and even enhanced ones, consider using tools such as the WP Accessibility and All in One WP Accessibility plugins.
For good UX, ensure that you improve your site’s navigation and readability. It can be very disappointing for users if they arrive on your site only to find it impossible to navigate through, or read your content.
To ensure that your content is readable, ensure that you select a clean and legible typography (font). A good font can elicit huge user satisfaction, and users are able to not only read your content easily, but also have a good experience while doing it.
Even more, you can improve readability further by setting appropriate font sizes and line heights. In our experience, the sweet spot for font size is at around 16px to 18px—and often the bigger your font is, the more legible it is.
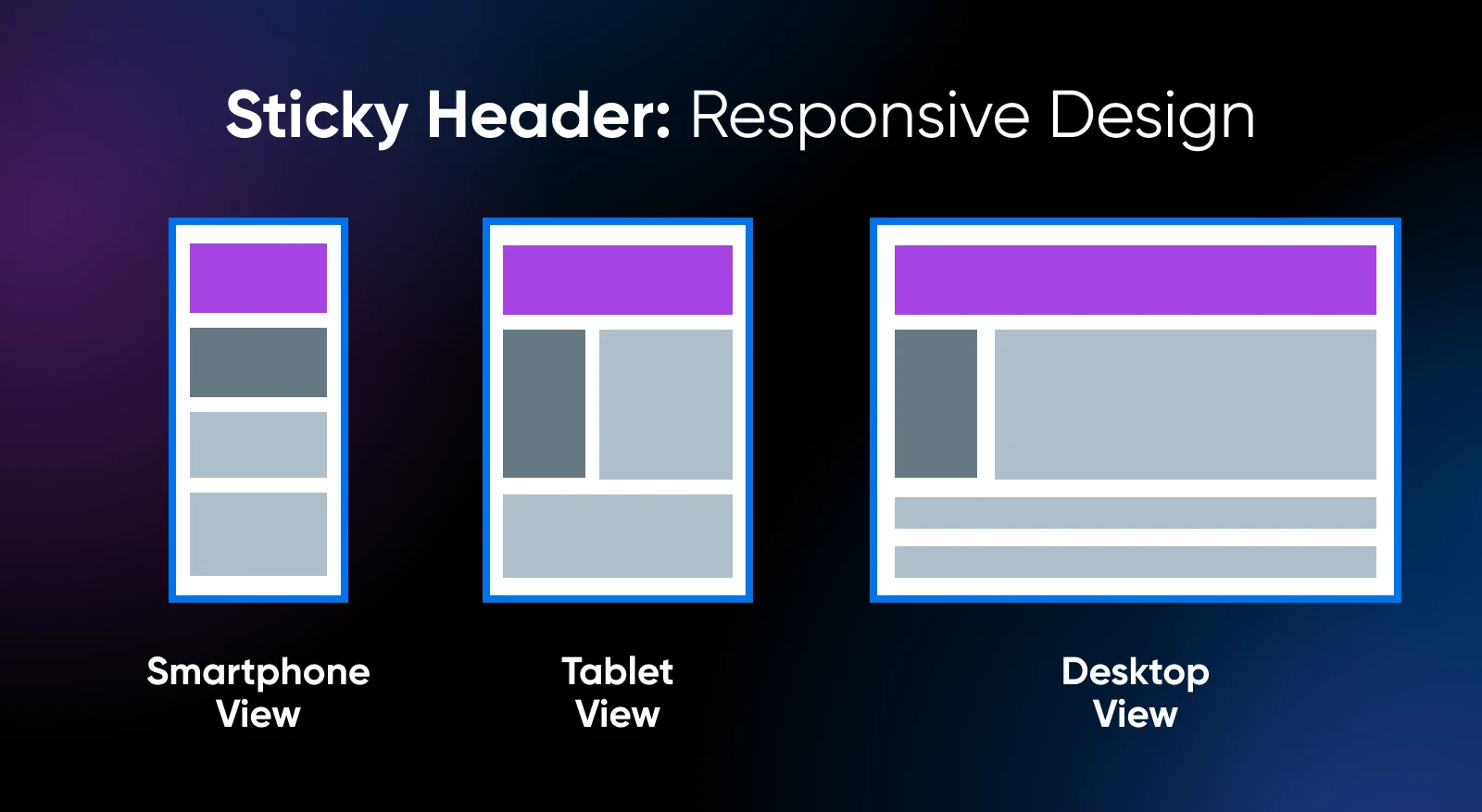
Other good approaches to UX optimization for your WordPress theme are using whitespace to effectively break up text and using sticky elements (such as sticky headers) for easier navigation.

It is also advisable to add a Table of Contents to your blog posts, and you can implement automatic Table of Contents—for large blog posts—via a plugin (check tools below).
Adding breadcrumb navigation can also be a powerful way to guide users and search engines on the hierarchy of pages on your site. Breadcrumbs are pointers or markers that look something like this: Home > Category > Blog Post. They help give direction to your pages and can be enabled via an effective SEO plugin such as Rankmath or Yoast.
4. Engaging Layout and Interaction
Beyond those three approaches, it is crucial to also have an engaging layout that encourages user interaction with your site. You can implement this by incorporating visual content—such as images, icons, and sliders—strategically, and creating consistent styling and content flow. For example, by consistently implementing colors, spacing, and sidebar elements across your pages. This helps users find information easily, and molds elements of your UI into a cohesive aesthetic.

To help make your theme more interactive, you can add feedback forms for engagement, integrate social proof and comment sections, and design prominent calls to action (CTAs). CTAs, especially, should have a more pronounced visual style, as compared to other elements in your theme’s UI.
Section 4: Tools and Plugins for Optimization
You can use the following tools to optimize your WP theme for speed, SEO, and UX. We have created a list of tools broken down to each optimization aspect.
1. Speed & Performance Tools
- Caching plugins: Breeze by Cloudways, WP Rocket, W3 Total Cache, WP Super Cache
- CSS/JS optimization: Breeze, Autoptimize, Fast Velocity Minify, Asset CleanUp
- CDN services: Cloudflare, Jetpack Boost, BunnyCDN
- Image optimization: ShortPixel, Imagify, Smush, EWWW
- Testing tools: PageSpeed Insights, Lighthouse, GTmetrix
2. SEO Tools
- Full SEO suites: Yoast SEO, Rank Math, All in One SEO
- Schema plugins: Schema & Structured Data for WP & AMP
- Analytics and Indexing: Google Analytics, Search Console, Bing Webmaster tools
3. UX & Accessibility Tools
- Accessibility plugins: WP Accessibility, All in One WP Accessibility
- Navigation tools: Breadcrumb NavXT, LuckyWP Table of Contents
- Form builders: WPForms, Gravity Forms
- Page builders: Elementor, Gutenberg
4. Debugging and Monitoring Tools
- Query Monitor plugin for identifying slow queries
- Health Check & Troubleshooting for debugging
- Cloudflare for monitoring HTTP traffic
Section 5: Common Mistakes to Avoid
Here are some common pitfalls to avoid while designing your WordPress site and optimizing your theme.
1. Plugin Overload
Having too many plugins on your site will not only slow it down, but also send too many HTTP requests, which will naturally take longer to load as compared to fewer HTTP requests.
You can consolidate plugins on your site by auditing them via speed auditing tools such as GtMetrix and PageSpeed Insights, and the tools will show you which scripts are causing issues.
Another approach to avoiding plugin overload is to use code snippets—instead of full plugins—to effect customizations on your site.
2. Theme Selection Issues
When selecting the theme to use on your WP site, please avoid bloated, feature-heavy themes. These themes will often be overly complicated and tend to slow your site down unnecessarily, by including features that you may not really need.
Instead, go for simpler and fast-to-load themes. Ensure that you also go for themes that are well-coded and get frequent upgrades. To know whether a theme is well-coded, open your site on a browser and use ‘CTRL + SHIFT + I’ to go into the Browser Inspector. Using this tool, you can see if your theme’s scripts trigger any errors.
3. Hosting Problems
When your site is hosted on cheap, shared hosting, not only is your bandwidth and memory use maxed out as you optimize, but you will also likely suffer huge speed bottlenecks and frequent server timeouts.
If you’re looking to optimize your theme effectively, one of the best starting points is upgrading your web server or moving to a web host that will meet higher speed and stronger performance requirements, at affordable costs.

We recommend Cloudways Cloud Hosting, a web host that we’ve used as our sites keep growing. With Cloudways, you enjoy unlimited managed web hosting that allows you to scale your web server, as per your growing needs, at an affordable price.
Beyond their flexibility, Cloudways also offer a lot of choice, with servers from top providers such as Google Cloud, AWS, Linode, Vultr, and Digital Ocean.
Moreover, on getting started with a Cloudways Hosting Package, you get access to 24hr support, and their excellent support team can help you if you come across any issues.
You can get a 20% Cloudways Discount by using our promo code ‘MANIAINC‘. We may get a commission when you do or when you get a Cloudways plan via one of our links.
You can check out Cloudways Hosting Plans for more.
4. Poor Maintenance Practices
Always ensure that you regularly update your WordPress Core version, and themes and plugins, for consistent performance and security.
If you use outdated versions of WordPress core, themes and plugins, you not only expose your site to web vulnerabilities, but also risk having outdated (or deprecated) scripts and styles in your code. These can heavily slow down your site or trigger the use of jQuery Migrate—to temporarily upgrade them—which can cost you greatly in terms of load speed.
Related: How to Speed Up a WordPress Site for Technical and Non-Technical Users
5. Mobile Experience Issues
You should always preview your content on all screen sizes. Neglecting mobile optimization, for instance, can have huge ramifications for your business.
You’ll likely suffer high bounce rates for mobile users if your theme is not mobile-optimized, and the search engines will also likely rank your site poorly.
6. Image Optimization Failures
Failing to optimize images on your site can cause a lot of issues for speed, SEO, and UX. Large unoptimized images not only use a lot of data when loading, but often also slow down the entire page—and the site as a whole.
Over time, users find sites with poor UX as being unprofessional, and will rarely trust such a site to buy from or source information. As a person running a website and a business, lost user trust can be very detrimental to your goals and is very difficult to reverse.

7. Performance Optimization Gaps
When you ignore caching and CDNs, not only does your theme load pages much slower, but you also fail to take advantage of the utility of page and server caching.
Caching can be very powerful, on top of an optimized theme, and strong web hosting. It may account for about 30-50% of page load speed, and is, therefore, quite important if you’re looking to really see performance improvements on your site.
When you fail to undertake UX optimization such as by having a poor headline structure—for instance H6 headings coming before H5—this not only confuses users, but also confuses screen readers, and signals poor content structure to search engines.
Conclusion: Essential Tips for Optimizing Your WP Theme for Speed, SEO, and UX
Optimizing your WordPress theme, whether free or paid, for Speed, SEO, and User Experience can have numerous benefits for your business. It can lead to higher user retention rates, better search engine rankings—leading to increased search traffic—and higher rates of user satisfaction (which is tied to more leads and conversions).
Therefore, it is essential to optimize your WP theme as best as you can, to ensure that you give your site the best chance of performing well. Here are actionable steps (final checklist) for speed, SEO, and UX theme optimization:
- Use a fast, light-weight theme.
- Compress and Lazy-Load Images.
- Audit and Reduce Plugins.
- Use an effective SEO plugin for SEO optimization.
- Ensure your site is Fully Responsive and Mobile-Friendly.
- Regularly update WordPress Core, Plugins, and Themes.
- Test and Monitor Performance.
Beyond these optimization approaches, perhaps the most impactful optimization is choosing a web host that is performance-oriented, speed-conscious, and with the needed flexibility—without usage limitations.
We recommend Cloudways as the web host that you can use to supercharge your site to the next level, and build on your optimizations for continued success.
All-in-all, your WordPress theme is the first (and often last) touchpoint your site has with users. As such, it is crucial that you ensure that it is optimized to not only handle user requests—and return responses fast—but to also ensure a good user experience and better search engine rankings.